Flexheader3 - настройка модуля Joomla
Flexheader 3 - модуль для CMS Joomla!, позволяющий назначать показ индивидуальных изображений для материалов, категорий, разделов и пунктов меню. Изображения выводятся в модуле, который может быть расположен в любом месте сайта.
Итак, устанавливаем модуль через админпанель, меню Расширения - Установить/Удалить. Для удобства можно указать сразу URL модуля с официального сайта поддержки модуля:
![]()
После успешной установки модуля (в случае неуспешной следует еще раз проверить, подходит ли Ваша система требованиям модуля) переходим в управление модулями и находим там Flexheader3.
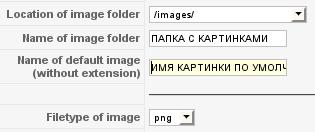
Итак, все что нам нужно для правильной работы модуля это изменить четыре параметра в настройках Flexheader3:

-
Location of image folder - оставляем по умолчанию
-
Name of image folder - указываем папку с изображениями для модуля, предварительно создав ее в каталоге Joomla /images/
-
Name of default image (without extension) - картинка по умолчанию, указать из папки с изображениями только имя. В принципе фигурировать она не будет, но если не указать, модуль будет ругаться.
-
Filetype of image - это расширения изображений, указывать требуемое.
Теперь основной принцип привязки изображений для модуля к материалам сайта - картинки в каталоге, указанном в настройках модуля, должны иметь имя по ID материалов. К примеру ссылка на материал - http://testing.komtet.ru/joomla/index.php?option=com_content&view=article&id=19&Itemid=27 , а значит
картинка должна иметь имя - itemid27.jpg (jpg - как пример выбранного расширения изображений). В итоге Ваш каталог для изображений модуля будет наполнен картинками типа itemid(id_материала).jpg
Важное примечание: если у Вас на сайте некоторые материалы используют одну и ту же картинку, нет нужды копировать ее с разными именами. Для экономии дискового пространства достаточно создавать на нее симулинки, назначая имя по ID материала. Например есть меню "Продукция" с ID 4 и с привязанной картинкой itemid4.png, и мы хотим использовать ту же картинку для всех подменю данного меню. Тогда для картинки подменю (например "Цены продуктов" с ID к примеру 6) меню "Продукция" создаем симулинк на фото itemid4.jpg и называем его itemid6.jpg . Аналогично для остальных меню.