Пример создания сайта на CMS Joomla 3
Для понимания статьи рекомендуем получить бесплатный тестовый доступ на
виртуальный хостинг
, так как предполагается, что вами автоматически установлена CMS Joomla из APS-приложений панели управления виртуальным хостингом КОМТЕТ.
Если вы только начали знакомство с веб-приложением Joomla и иногда возникают вопросы по заполнению сайта, управлению меню, привязки дополнительных компонентов, модулей и новых шаблонов,то данная статья очень поможет вам. Здесь рассмотрен пример создания простого сайта, имеющего собственную статью, самостоятельно установленные плагин и шаблон.
1. Первый шаг - установка CMS Joomla
Итак, вы завели на хостинге площадку (зарегистрироваться для теста хостинга можно бесплатно ), к примеру test-komtet.ru . Прежде всего необходимо установить сам пакет Joomla, что можно сделать двумя способами:
- Посредством соединения по FTP загружаем распакованный пакет Joomla в корень сайта (или же в другую директорию внутри /httpdocs по желанию). После чего набираем в браузере: http://ваш_домен/install.php и следуем дальнейшей инструкции по установке.
- Устанавливаем приложение Joomla из панели управления PPA. Установка очень простая и не требует профессиональных знаний.
2. Второй шаг - Первоначальная настройка сайта на Joomla
Теперь у нас установлена Joomla в каталог /httpdocs/ (согласно рассматриваемого примера для условного домена test-komtet.ru , как и все остальные настройки в этой статье. Ваш выбор каталога для установки может отличаться).
Все последующие действия с сайтом будут осуществляться через Панель администрирования Joomla, которую можно вызвать в браузере: http://test-komtet.ru /administrator .
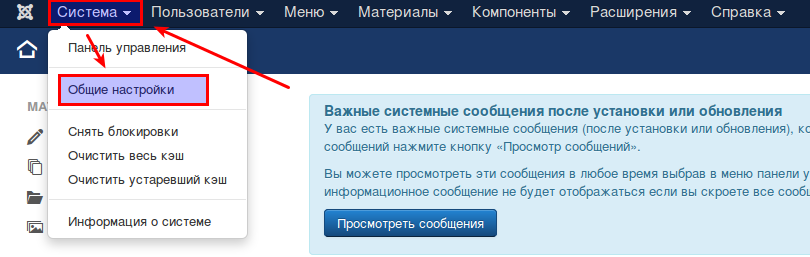
Перед началом работы рекомендуем изменить некоторые общие настройки CMS Joomla. Для этого в верхнем меню выберите Система и нажмите Общие настройки .

В открывшемся окне Вы можете увидеть огромное количество настроек на нескольких вкладках, изменять их следует в зависимости от потребностей проекта. Не имеет смысла в данной статье описывать каждый пункт настроек, да и к тому же Вы можете самостоятельно получить их краткое описание в всплывающем окне при наведении на любой пункт курсором.
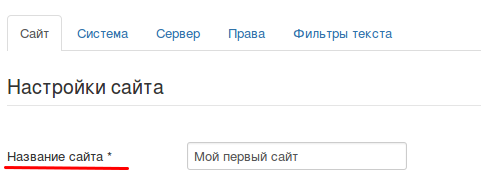
Среди этих настроек пока обратим внимание лишь на поле
Название сайта
и
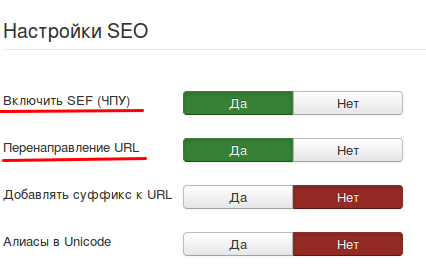
Настройки SEO
.
-
В поле
Название сайта
введите общее название проекта, к примеру "
Мой первый сайт
". Введенное значение будет использоваться в различных местах (например, в заголовке панели управления и на странице Сайт выключен).

- В Настройках SEO рекомендуем активировать/включить опции " Включить SEF (ЧПУ) " и " Перенаправление URL " это позволит системе создавать красивые ЧПУ (человеко понятные ссылки).

Что это даст?
При выключенных опциях, указанных выше, при переходе по страницам сайта ссылки в адресной строке браузера будут выглядеть так
http://test-komtet.ru/index.php?option=com_content&view=article&id=1&Itemid=101
а при включенных опциях так
http://test-komtet.ru
После внесения любых изменений не забывайте нажимать в левом верхнем углу кнопку
Сохранить
.

Теперь рассмотрим настройки Менеджер пользователей, перейти к данным настройкам можно в текущем окне, выбрав в левом боковом меню пункт Менеджер пользователей .
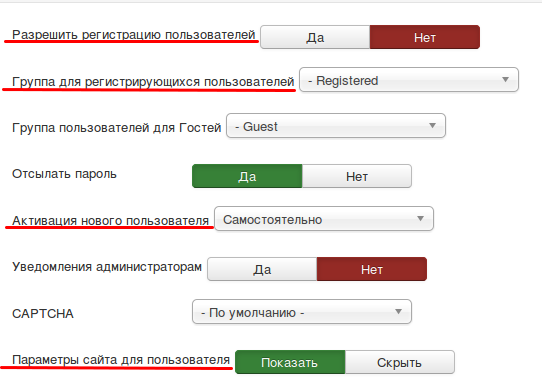
Прежде всего раскроем смысл некоторых пунктов данного окна, так как изменение настроек пользователя не столь критично, но порой необходимо:

- Разрешить регистрацию пользователей — если выбрано Да, то будет включен механизм самостоятельной регистрации пользователей через лицевую панель сайта.
- Группа для регистрирующихся пользователей — уровень доступа, автоматически присваиваемый пользователю после регистрации через лицевую панель сайта. Данный пункт имеет несколько категории - зарегистрированный, автор, редактор и управляющий и др. Желательно устанавливать опцию — зарегистрированный (-Registered), а потом менять определенным пользователям статус. Хотя данная опция напрямую зависит от характера сайта.
- Активация нового пользователя — Если выбрано значение Нет, пользователь будет зарегистрирован сразу. Если выбрано значение Самостоятельно, пользователю будет отправлено письмо с ссылкой для активации учётной записи. Если выбрано Администратором, пользователю будет отправлена ссылка для проверки его адреса электронной почты. После подтверждения адреса, администратору будет отправлено уведомление, о необходимости активировать учётную запись пользователя. Данную опцию нежелательно устанавливать на Нет, в противном случае может возникнуть переполнение БД из-за спам-ботов.
- Параметры сайта для пользователя — данная настройка не является важной и зависит только от выбора администратора. В примере мы выбрали опцию Показать, чтобы зарегистрированный пользователь мог свободно выбирать в настройках своей учетной записи язык, визуальный редактор и сервер помощи.
После внесения любых изменений не забывайте нажимать в левом верхнем углу кнопку Сохранить.

Итак, мы выполнили необходимую первичную настройку нашего сайта. Выбор остальных настроек в меню Общие настройки будет зависеть от целей администратора и характера самого сайта. Теперь можно перейти к следующему шагу.
3. Третий шаг - Cоздание материала
Прежде чем приступать к созданию материала, рекомендуем изначально спланировать категоризацию статей на сайте для удобства работы с ними.
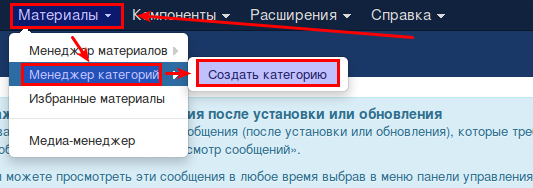
Для этого необходимо выбрать вкладку
Материалы
,выбрать
Менеджер категорий
и нажать
Создать категорию
.

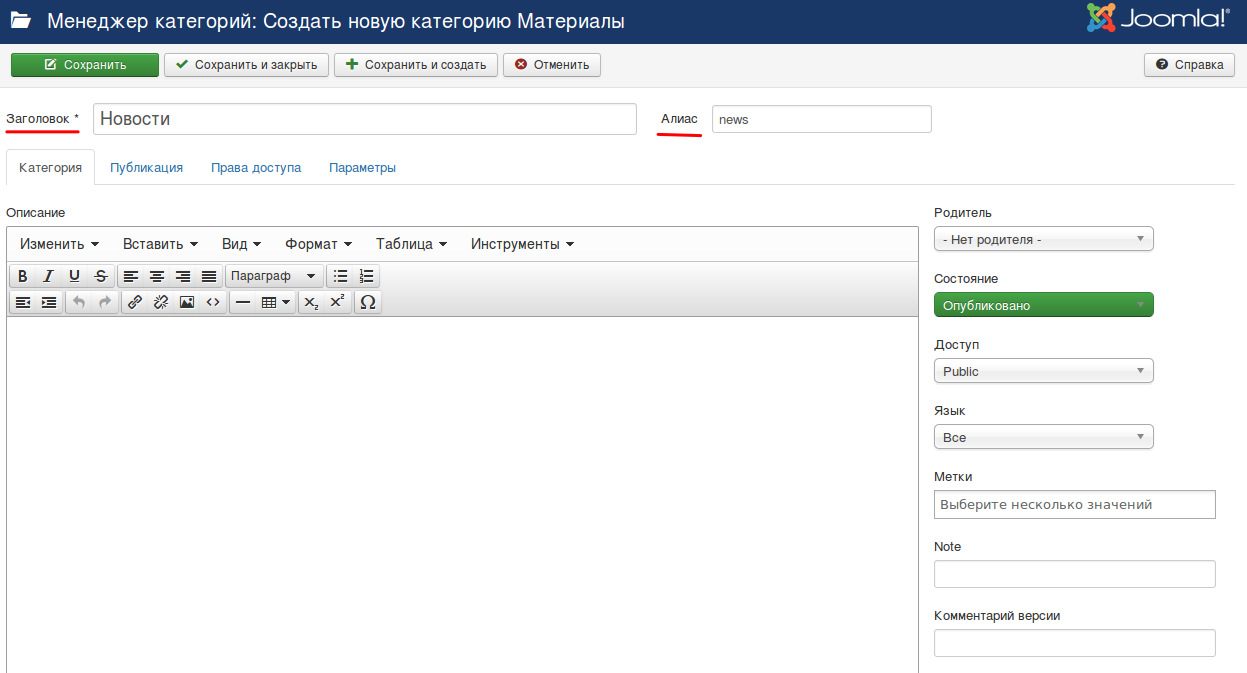
В окне создания категории обязательно указание лишь поля Заголовок. Рекомендуем также заполнить поле Алиас так как бы Вы хотели видеть его в адресной строке, если этого не сделать, то приложение выполнит транслитерацию названия самостоятельно.

Другие настройки можно провести в дальнейшем в зависимости от целей администратора.
Теперь мы можем приступать к созданию материала (контента).
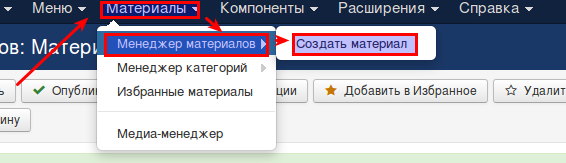
Для добавления материала выберите вкладку
Материалы
, далее
Менеджер материалов
и
Создать материал
.

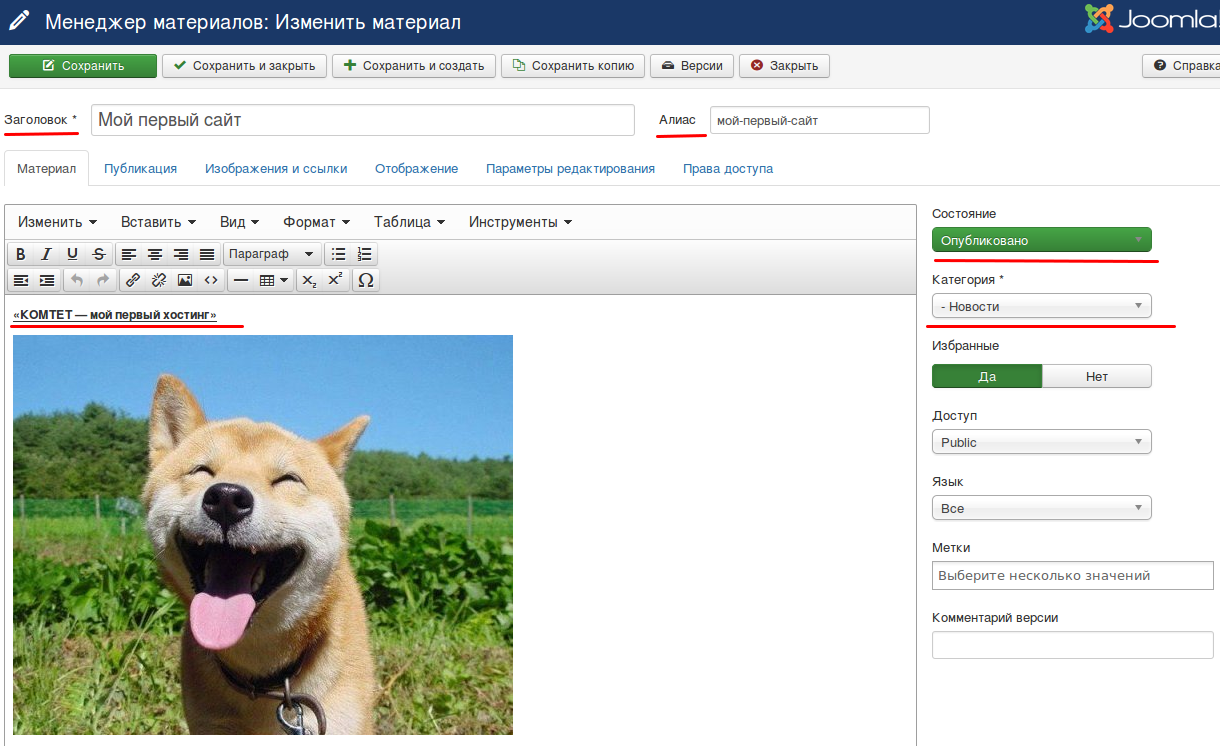
Заполняем поля:

- Заголовок (название статьи в навигаторе сайте): Мой первый сайт
- Алиас (как будет отображаться путь к материалу в адресной строке): можно оставить пустым, приложение составит алиас самостоятельно.
- Состояние : Опубликовано
- Категория (систематизация статей): Новости
-
В окне текстового редактора происходит заполнение статьи. К примеру напишем
«КОМТЕТ — мой первый хостинг»
.
Сам текстовый редактор может быть изменен и добавлен как модуль Joomla, но в принципе достаточно редактора по умолчанию.
Нажимаем Сохранить
 .
.
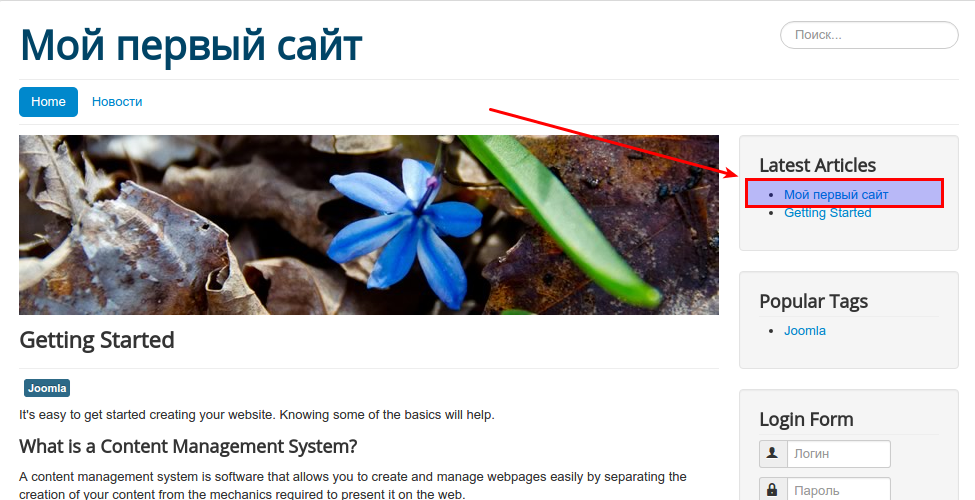
Таким образом Вы добавили статью на сайт и найти её сможете на главной странице сайта.

4. Шаг четвертый - Установка компонентов Joomla
Порой встроенного функционала CMS Joomla не достаточно для реализации каких либо задач сайта, по этой причине в приложении предусмотрена установка дополнительных инструментов.
Рассмотрим функционал установки компонентов на примере установки редактора материалов JCE.
Для начала нам необходимо получить плагин, т.е. скачать его с официального сайта разработчика, либо проверенных специализированных ресурсов.
Установка имеющегося файла с плагином происходит следующим образом:
-
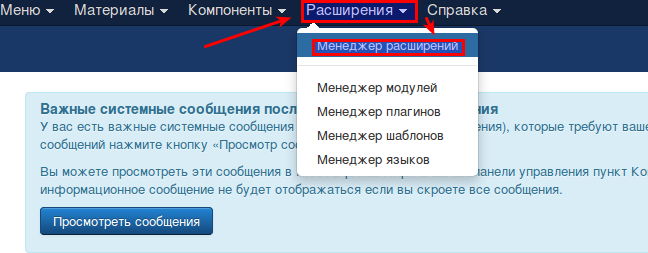
Выберите вкладку
Расширения
и нажмите
Менеджер расширений

-
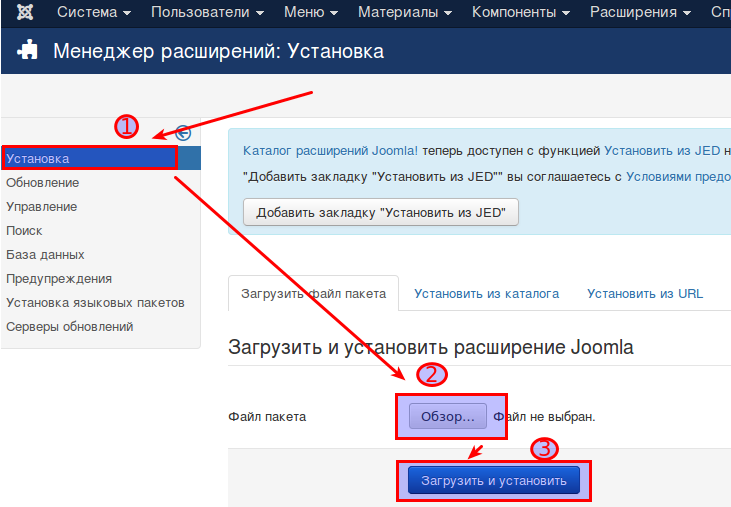
В боковом меню выберите
Установка
и на вкладке
Загрузить файл
пакета нажмите
Обзор
и выберите файл пакета на своем компьютере с плагином, скаченным нами ранее

-
Нажмите
Загрузить и установить

После успешной установки Вы увидете следующее сообщение

Таким образом плагин был установлен.
5. Шаг пятый - установка и настройка шаблонов Joomla
К примеру, купили либо нашли бесплатно интересующий шаблон и хотите применить его на нашем сайте:
- Устанавливаем шаблон также как и устанавливали компонент в предыдущем шаге.
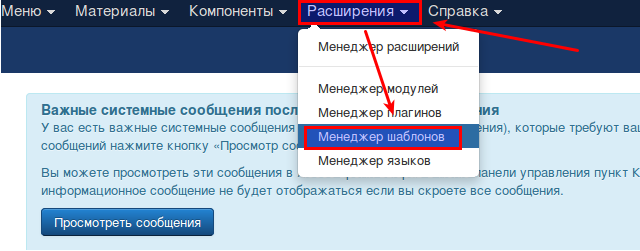
-
Заходим в
Расширения
->
Менеджер шаблонов
и видим окно со всеми шаблонами, установленными на сайт.

- Выбираем ссылку установленного шаблона и попадаем в меню настроек.
-
Выполняем все необходимые изменения (описывать их не буду, так как настройки применяются к файлам стилей css и выбор того или иного пункта уже дело вкуса) и нажимаем кнопку Сохранить
 .
.
-
В меню шаблонов отмечаем галочкой нужный шаблон и нажимаем кнопку По умолчанию
 .
.
Готово. Теперь наш сайт изменил скин на тот который мы выбрали.
Подведем итог: мы создали сайт на движке джумла, имеющий статью и интересующий нас шаблон. Остается надеяться, что данная статья поможет начинающему разработчику в создании сайта на движке Joomla.
При создании Joomla-сайта на нашем хостинге вы всегда можете рассчитывать на квалифицированные услуги сотрудников круглосуточной Службы технической поддержки хостинга , как при размещении сайта, так и при переносе сайта на Joomla.